
Creating Accessibile Design
Types of Accessible Design
Universal Design (UD)

Universal Design
For Learning (UDL)

Inclusive Design

Design Tips
For Universal and Inclusive Design
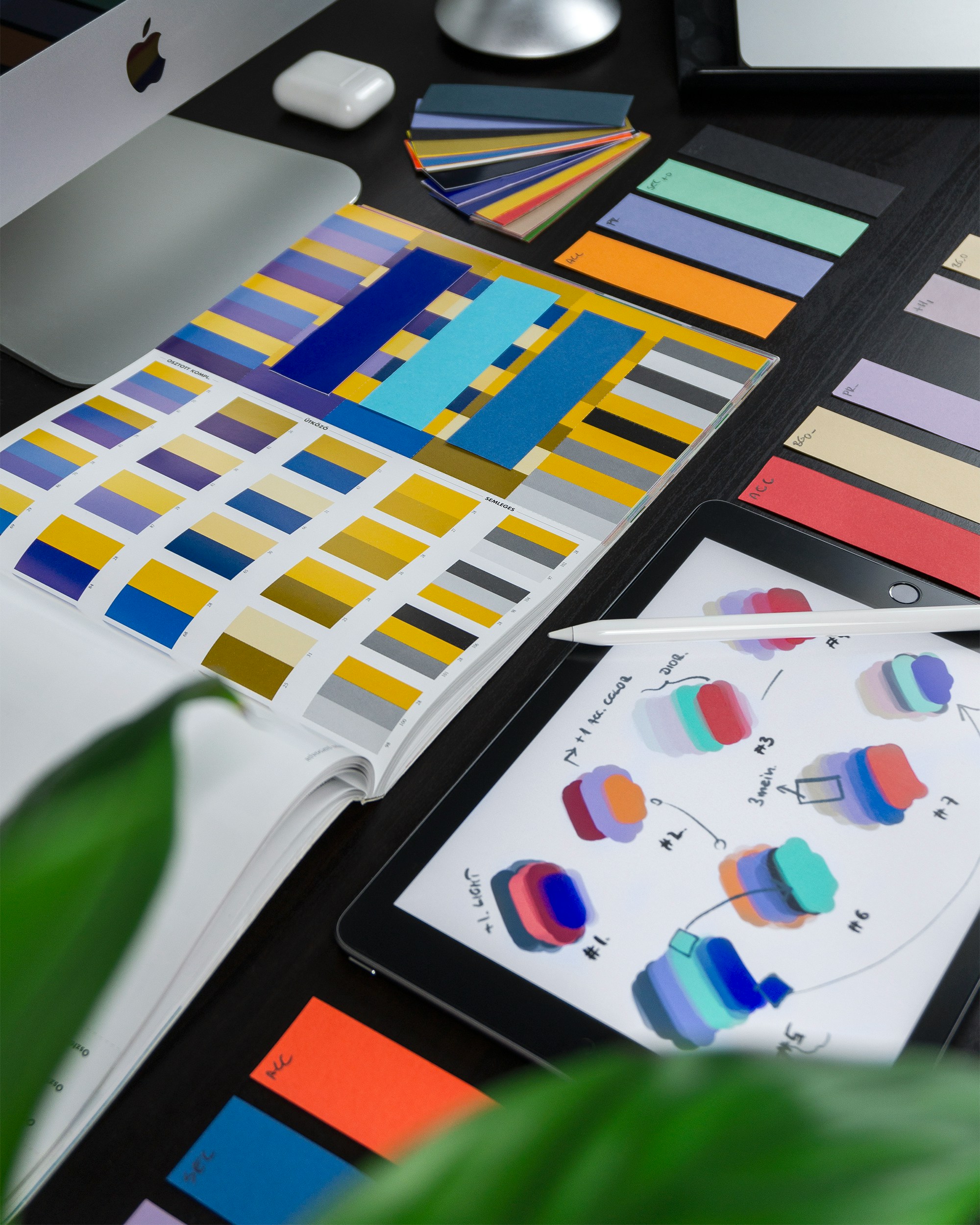
Contrast
In design, contrast refers to the deliberate juxtaposition of different elements, such as colors, shapes, textures, or sizes, to create visual interest and emphasis. It helps to highlight differences, guide attention, and enhance overall clarity and impact within a composition. In accessible design, creating contrast is crucial for ensuring readability and usability for individuals with visual impairments. By incorporating stark differences in elements like color, brightness, or size, designers can enhance legibility and navigation, making content more easily perceivable and navigable for all users, regardless of their visual abilities.

Shape & Color
In design, shape refers to the outline or form of an object or element. It encompasses geometric patterns, silhouettes, and contours that define visual boundaries. In accessible design, employing distinct shapes aids in improving recognition and understanding for users with various cognitive or visual impairments, facilitating easier navigation and comprehension of content across different platforms and interfaces.

Multiple Displays
Designing for phones, tablets, and computers is paramount in accessible design as it ensures inclusivity across a wide range of devices used by diverse audiences. By optimizing content and interfaces for various screen sizes and input methods, designers can enhance usability and accessibility for individuals with disabilities, enabling seamless interaction and engagement across different platforms and devices, thereby promoting digital equity and inclusion.